Project Link
⚠️ Project uses foul language: Be very careful here (if ur sensitive)!
Here is the link to the project:
Svelte-Powered GitHub Profile Judge
So why Svelte?
Because I honestly think it's the future.

What is svelte?
Svelte is a front-end framework for building web applications that offers a unique approach to handling state management, scoped component styles, etc.
But really what is svelte?

It's a big fuck you to the corporate-loving mess backed by META that is React.
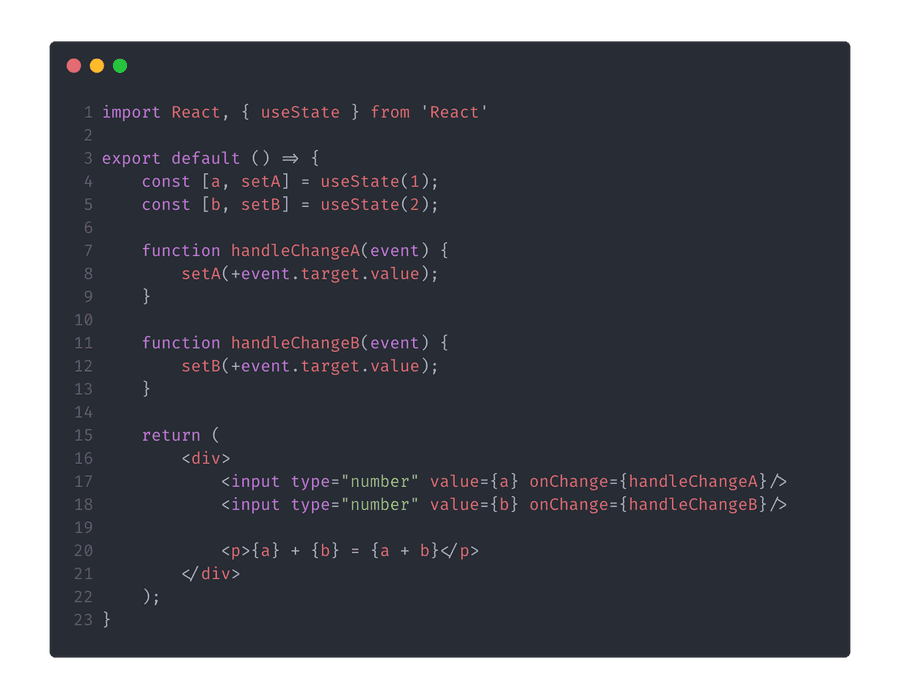
React component example

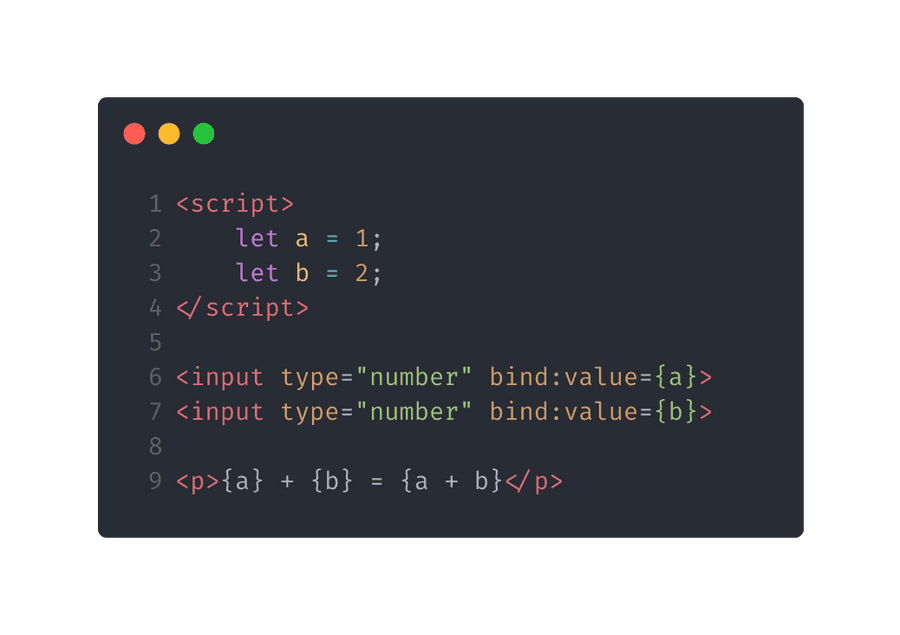
Now look at the Svelte equivalent

This is all possible because the Svelte compiler handles a lot of obsolete stuff that front-end devs shouldn't have to deal with anymore. Or in their own words:
Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app
So what did I do with svelte?
In this article, we'll be taking a look at a project made with Svelte that judges the quality of your GitHub profile.
Inspired from:
How Bad Is Your Streaming Music? - https://pudding.cool/2021/10/judge-my-music/
The purpose of this project is to demonstrate the capabilities of Svelte and how it can be used to build a web application that interacts with APIs.
Project Overview
This project uses the GitHub API to fetch data about the user's profile, repositories and favorite technologies and a custom API (to bypass cors) that I made to fetch the user's contributions.
Then the results are written out by our mean judgy unnamed Github Bot.
Handling Profile Data
Created a function that retrieves information about a user's repositories from the GitHub API. It sorts the returned data by the number of stars a repository has received and stores the top three repositories in an array.
If the user has at least one repository, the avatar image and username are also stored because efficiency
Example request:
https://api.github.com/users/$name$/repos?per_page=100Handling Languages Data
Created a function that retrieves all of the technologies that a user worked with in Bytes, and with that, the function calculates an average of 200 characters per minute (CPM) and returns the time you spent working on those technologies.
Example request:
https://api.github.com/repos/$name$/$repo-name$/languagesHandle Contributions
This function retrieves information about a user's contributions in the past month from my custom API. The returned data is used to calculate the user's contribution streak (the number of consecutive days with contributions).
Example request:
https://github-contributions-gold.vercel.app/api/contributions?username=$username$"Typewriterjs Library
All the text that was written out by our mean bot was done with this library, "A simple yet powerful native javascript plugin for a cool typewriter effect.", it had cool features like callbacks after the text is written and etc. Check them out here:
Tips and Tricks
Consider using the typewriter library in your projects if you need to generate dynamic text in the UI. This library provides a simple way to create a typing effect that adds a nice touch to your application.
Don't forget to check the documentation for the GitHub API before using them in your projects. This will help you understand the parameters that are available and what information you can retrieve.
If you're new to Svelte, take the time to learn more about it by exploring the official documentation and other online resources. There's a lot to like about this framework and it's worth considering for your next front-end project.
Conclusions
In conclusion, this project demonstrates how Svelte can be used to build a web application that interacts with APIs and generates dynamic content, in a way more efficient manner.